As a tech teacher, I see a lot of student websites. I’m always impressed with the effort, the tenacity, and often the skill, but most require ‘some additional work’ to be published.
And then I got an email from Stephen Byrne. In his quest to better learn history, he blended it with his love of of programming and built a website. It’s called History for Kids. It is exceptional, not only for its clean, intuitive presentation, but it’s age-appropriate language. If your students struggle finding research websites that use words at their grade level, suggest they build their own site like Stephen did:
History For Kids
Free
4/5 stars
Overview
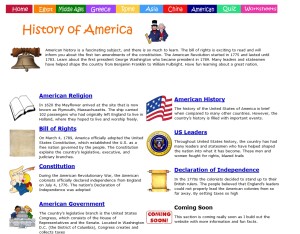
This is a clean, clear website that presents information on major historic events by geographic area–‘Rome’, ‘America’, ‘Greece’, ‘China’ and three more. It provides a quick overview of the area’s impact on world events:
…and then bite-sized factoids and summaries on significant subtopics.
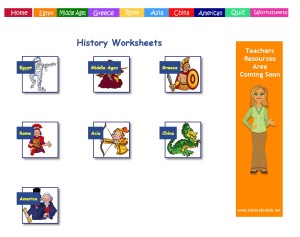
It also includes worksheets and quizzes to assess learning. It’s simple to use and intuitive, with just the right balance of text and images.
What makes this website exceptional is its creator: a 12-year old boy named Stephen Byrne. As he shares in his ‘About’ page, he used this website to solidify his understanding of historic events:
“My dad suggested we work on a website to help me understand the topic better, and also learn more about programming websites, which is another topic I love…”
The result is amazing.
Pros
Stephen writes clearly, cohesively, and spotlights the important events in each topic. That’s not unique on the web, but being written in words a middle schooler–or even fourth and fifth grader–can understand and would use themselves makes this website stand out. Look at this example:
And: There are no ads!
Cons
Really, nothing. As its popularity grows (which it will), Stephen will want to add pieces, but this is a great start.
Educational Applications
First: The information is great for students seeking research written at their age-level. Stephen says he wants to enhance his site with teacher resources; I’m eager to see that happen.
Second: Use this as an example of how students can turn a love of technology and programming into a summative assessment of their learning. Hour of Code is the perfect kickstart for that (though this will take considerably longer than an hour!).
Conclusion
As you prepare your Hour of Code activities for middle schoolers, consider showing them Stephen’s website as an example and spend your hour helping students storyboard their own site. Great options for that (and free) are Weebly and Wix, as well as Google Sites for GAFE schools.
Here’s a link to more websites created by kids. Here’s a story about a website created by a 9-year-old that made the local news.
Jacqui Murray has been teaching K-8 technology for 15 years. She is the editor/author of over a hundred tech ed resources including a K-8 technology curriculum, K-8 keyboard curriculum, K-8 Digital Citizenship curriculum. She is an adjunct professor in tech ed, CSG Master Teacher, webmaster for six blogs, an Amazon Vine Voice book reviewer, Editorial Review Board member for Journal for Computing Teachers, CAEP reviewer, CSTA presentation reviewer, freelance journalist on tech ed topics, and a weekly contributor to TeachHUB. You can find her resources at Structured Learning.